















|


Links
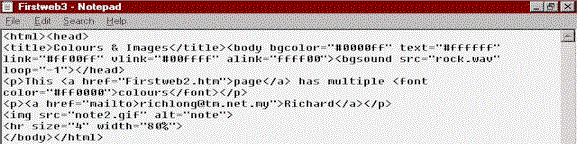
- Open the file "Firstweb3.htm" and insert the tag, if you haven't done so:
<body link="#ff00ff" vlink="#00ffff" alink="ffff00">
- Now, to make a link to another HTML file, e.g. to "Firstweb2.htm", insert this
line:
<a href="Firstweb2.htm">page</a>
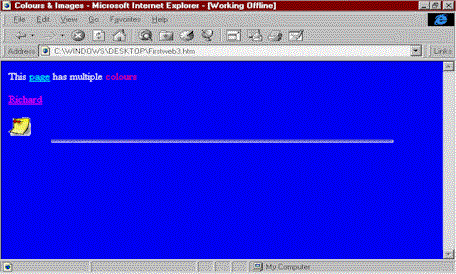
- Now, every time you click "page", it will bring you straight to
"Firstweb2.htm". All links will be underlined.
- To make a link to an e-mail address, insert this line:
<p><a href="mailto>richlong@tm.net.my">Richard</a></p>
- So, every time you click "Richard", you can send e-mail or feedback to me.
(See Diagram 21 and Diagram 22)
 Diagram 21 Diagram 21 Diagram22 Diagram22
Meta Tags
- Meta tags are important as they are used by search engines to categorise your site.
Let's say you have a website on English learning. The tags that should be inserted before
the
<body> tag are:
<meta name="description" content="Learn English easily with the guidelines on my site"
<meta name="keyword" content="English, learn, class, student, tutorial"
- The description you enter after <meta name="description"
content="..."> will be used by search engines rather than the first 30 words
on your site. The keywords you enter after <meta name="keyword"
content="..."> will be featured on the search engine when any surfer types
the keyword(s).
- Meta tags can't be viewed in the browser, but search engines can detect them. Don't try
to cheat search engines by repeating the same keywords over and over, or putting keywords
that are irrelevant to your site. Some search engines identify this as spamming are
banning these sites.
 This concludes the course. I hope enjoyed it. This concludes the course. I hope enjoyed it.
ęCopyright of Richard Long
|
