  This webpage is for those of you
who don't own web publishing tools like Microsoft FrontPage. FrontPage users can also
benefit from this webpage as it helps you to understand the functions of HTML tags. This
webpage only covers the very basics of HTML. It does not cover DHTML, Java, CSS (cascading
style sheet), C++ and other programming languages. For a better overview of HTML, Java and
other web programming languages, visit http://www.webreference.com/
or try the book below.
Book Section:
 Sam's Teach Yourself Web Publishing With Html 4
in 21 Days (Teach Yourself Series) by Laura Lemay, Denise Tyler :Teaches you how
to create websites using HTML codes, covering text formatting, links, images, style
sheets, frames, tables and multimedia elements. It also includes Java, dynamic HTML
(DHTML) and Common Gateway Interface (CGI) scripting. The last chapter features effective
design, site publishing and promotion, and server administration. A CD-ROM with demos of
authoring tools and clip media is also included. Sam's Teach Yourself Web Publishing With Html 4
in 21 Days (Teach Yourself Series) by Laura Lemay, Denise Tyler :Teaches you how
to create websites using HTML codes, covering text formatting, links, images, style
sheets, frames, tables and multimedia elements. It also includes Java, dynamic HTML
(DHTML) and Common Gateway Interface (CGI) scripting. The last chapter features effective
design, site publishing and promotion, and server administration. A CD-ROM with demos of
authoring tools and clip media is also included.
Intro
HTML (Hyper Text Markup Language) is a web programming language used to present webpages
in an Internet Browser. HTML can be edited with any text editor. This entire course has
four chapters:
- Text Formatting
- Tables
- Colours & Images
- Links & Meta Tags
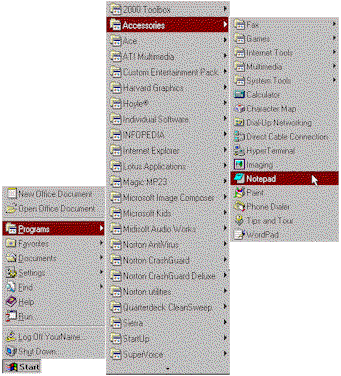
Before we start, you'll need a text editor like Notepad and an Internet Browser such as
Internet Explorer or Netscape Navigator. For this entire course, we'll be using Notepad
which is located under Accessories in the Programs menu.

 The webpages here have some diagrams which may take some time
to download. You have to be patient if you want knowledge. They don't come easy. He He He! The webpages here have some diagrams which may take some time
to download. You have to be patient if you want knowledge. They don't come easy. He He He!
To start the course click
Back to top
ęCopyright
of Richard Long |
