















|


Colours & Images
| Colours | Images | Sound | Lines |
Colours
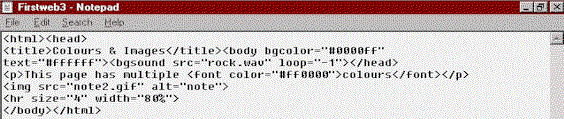
- Create a new webpage called, "Firstweb3" on your desktop and insert the basic
tags:
<html><head><title>Colours & Images</title></head><body><p>This page has multiple colours</p></body></html>
- To change the background colour to, e.g. blue, insert the tag
<bgcolor="#0000ff">
after the <body> tag, like this:
<body bgcolor="#0000ff">
- To change the text colour of the whole webpage to, e.g. white, insert the tag
<text="#ffffff">
after the <body> tag, like this:
<body bgcolor="#0000ff" text="ffffff">
- To change the font colour of part of a webpage or a word to, e.g. red, insert the tag
<font
color="#ff0000"> followed by the tag </font> to
where you want the effect to take place.
<p>This page has multiple <font color="#ff0000">colours</font></p>
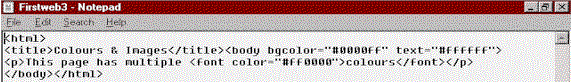
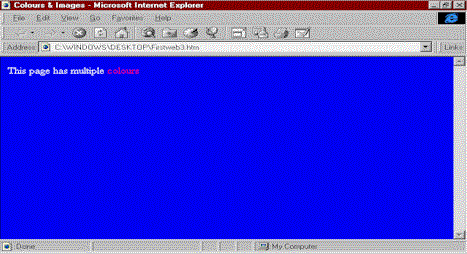
- Save your changes and view it in the browser. You'll notice that the word
"colours" has changed to red. (See Diagram 15 and Diagram16)
 Diagram15 Diagram15 Diagram16 Diagram16
- Here is a table of some of the colour "values". To see a larger list of RGB
codes, visit http://www.fas.harvard.edu/~mabaker/colours/
#ffffff |
White |
#a62a2a |
Brown 2 |
#ff0000 |
Red |
#8c7853 |
Bronze 1 |
#00ff00 |
Lime green |
#a67d3d |
Bronze 2 |
#0000ff |
Blue |
#5f9f9f |
Cadet blue |
#ff00ff |
Magenta |
#d98719 |
Medium copper |
#00ffff |
Cyan |
#ff7f00 |
Orange |
#ffff00 |
Yellow |
#4246f |
Blue flower corn |
#000000 |
Black |
#5c4033 |
Dark brown |
#70db93 |
Bluish green |
#2f4f2f |
Dark green |
#5c3317 |
Brown 1 |
#4a766e |
Dark green copper |
#9f5f9f |
Purplish blue |
#4f4f2f |
Olive green |
#b5a642 |
Copper |
#9932cd |
Light purple |
#d9d919 |
Gold |
#871f78 |
Dark violet |
- To change the colour of links, visited links and active links to, e.g. magenta, cyan and
yellow respectively, insert this tag after the
<body> tag:
<body link="#ff00ff" vlink="#00ffff" alink="ffff00">
- To see the effects, we would have to make links, which will be discussed in Links & Meta Tags.
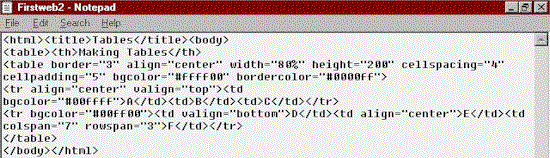
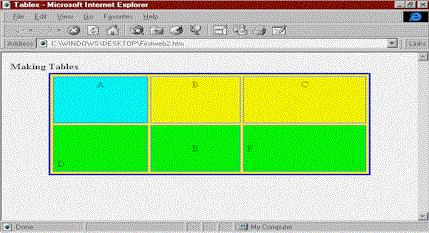
- How about changing the colours in tables? Open Firstweb2.htm in Notepad. To change the
background colour of tables to, e.g. yellow,modify this line after
<table>:
<table...cellpadding="5" bgcolor="#ffff00">
- To change the colour of the border to, e.g. blue, change this line after the tag
<table>:
<table...cellpadding="5" bgcolor="#ffff00" bordercolor="#0000ff">
- To change the background colour of a cell, e.g. cell A to cyan, modify this tag after
<td>:
<td bgcolor="#00ffff">A</td>
- To change the colour of cells in a whole row, (e.g. to lime green) you don't need to
type the above tag in every
<td> tag, you just need to modify this line
to the <tr> tag (See Diagram 17 and Diagram
18):
<tr bgcolor="#00ff00"><td valign="bottom">D</td>
 Diagram17 Diagram17-
 Diagram18 Diagram18
Images
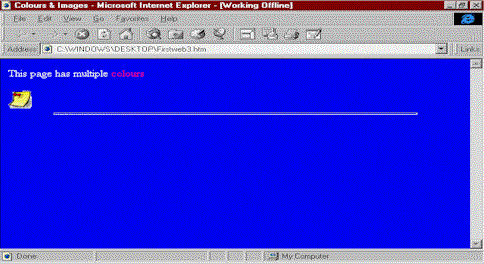
- Reopen the file "Firstweb3.htm" in Notepad. Insert an image file by adding
this line after the
<body> tag (See Diagram 19 and Diagram20) :
<img src="note2.gif" alt="note">
- I can't provide you with an image file, so you would have to find one on your own. You
can obtain a wide range of cliparts or images from CD-ROM or on the Internet. Some of the
website you could visit are http://www.screamdesign.com/freebies.html
, http://wdvl.com/ and http://www.mcjeff.com/free.htm . For a picture
search engine, I would recommend http://lycospro.lycos.com/
. The tag
<img src="the image filename"> is used
to state the image source or location, while the tag <alt="note">
will display the word "note" when no image is shown in the browser or when you
rest your cursor on the image.
- There are many image file formats available. One of them is Bitmap (*.bmp) format which
displays images in 24-bit True Color with 16 million colours. It is not suitable for
displaying images on the Web as the images will be larger and take a longer time to
download. F.Y.I. The more colours an image uses, the higher the image quality, but the
longer it takes to download and display in your browser.
- Graphics Interchange Format (*.gif) is a compressed format that is designed to minimize
transfer time over phone lines. It removes redundant pixels until the image is reduced to
1/50th of its origional size. A file in GIF format may deteriorate in quality as it is
limited to an 8-bit 256 colours only. However, it works well for images with few colours
or solid colours or images with transparent background. It's suitable for displaying
images on the Web.
- Joint Photographic Experts Group (*.jpg) is a 24-bit file format, designed to compress
photographs for use on the Web. JPEG creates moderately sized image files by discarding
data inessential to the image. It works well for photographic images.
- Tagged-Image File Format (*.tiff) is a file format that compresses a file to no less
than half of its original size.
Sound
- To insert a background sound, insert this line in between the
<head></head>
tags:
<bgsound src="rock.wav" loop="-1">
- The tag
<bgsound src="sound filename"> is used
to state the location or source of the sound file. The tag
<...loop="-1"> is used to state how long the sound shall be played.
The value "-1" is for the sound to be played forever, while positive numbers
like "1", "2", "3" and so on are for the sound to be played
once, twice, thrice and so on.
Lines
- Here is how to insert a horizontal line:
<hr size="4" width="80%">
- The
<hr size="4"> tag defines the size of the line and the <width="50%">
tag defines the width of the line. (See Diagram 19 and Diagram20)
 Diagram19 Diagram19 Diagram20 Diagram20 
-
ęCopyright of Richard Long
|
